Ao analisar seu site por meio do Google PageSpeed Insights, você pode ter visto um erro como “Evite um tamanho DOM excessivo”:
O que é DOM?

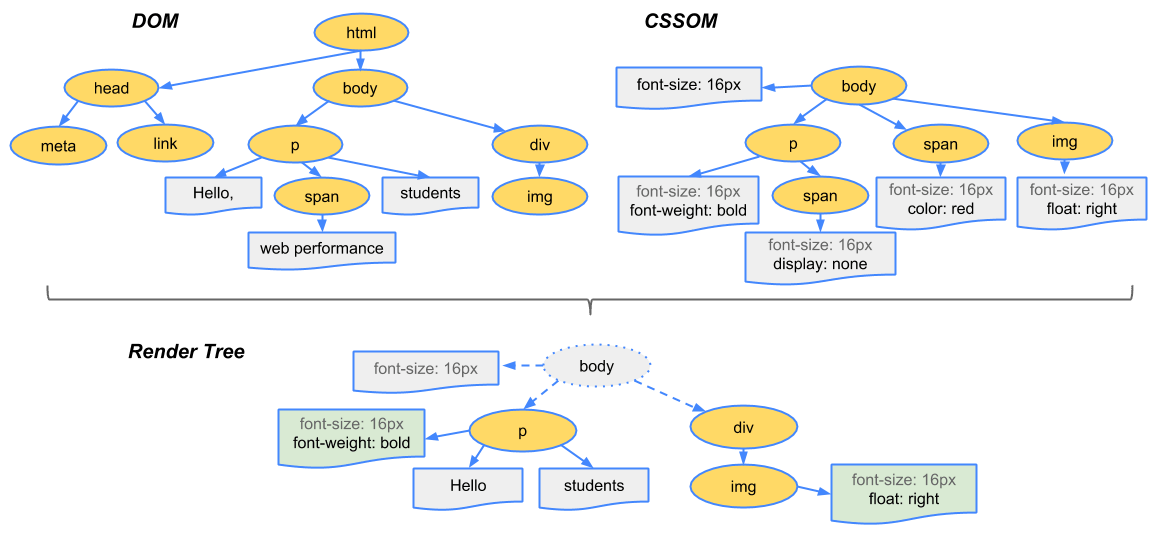
Quando seu navegador recebe um documento HTML, ele deve ser convertido em uma estrutura semelhante a uma árvore que é usada para renderizar e pintar com a ajuda de CSS e JavaScript.
Essa estrutura semelhante a uma ‘árvore’ é chamada de DOM ou Document Object Model.
- Nós – todos os elementos HTML no DOM são chamados de nós. (também conhecido como “folhas” na árvore).
- Profundidade – Quanto tempo dura o “galho” em uma árvore é chamado de profundidade. Por exemplo, no diagrama acima, a tag “img” tem uma profundidade de 3. (HTML -> corpo -> div -> img).
- Elementos filho – Todos os nós filhos de um nó (sem qualquer ramificação adicional) são elementos filhos.
O Lighthouse e o Google PageSpeed Insights começam a sinalizar páginas se qualquer uma das seguintes condições for atendida:
- Possui mais de 1.500 nós no total.
- Ter uma profundidade maior que 32 nós.
- Ter um nó pai com mais de 60 nós filhos.
Como o tamanho do DOM afeta o desempenho?
O tamanho excessivo do DOM pode afetar o desempenho de maneiras diferentes.
- Maior tempo de análise e renderização (FCP) – Uma grande árvore DOM e regras de estilo complicadas fazem um trabalho enorme para o navegador. O navegador precisa analisar o HTML, construir a árvore de renderização, etc. Cada vez que o usuário interage ou algo no HTML muda, o navegador precisa computar isso novamente.
- Aumenta o uso de memória – Seu código JavaScript pode ter funções para acessar elementos DOM. Uma árvore DOM maior faz com que o JavaScript use mais memória para processá-los. Um exemplo seria um seletor de consulta
document.querySelectorAll('img')que lista todas as imagens, comumente usado por bibliotecas de carregamento lento . - Aumenta TTFB – À medida que o tamanho do DOM aumenta, o tamanho do documento HTML aumenta (em KBs). Visto que mais dados precisam ser transferidos pela rede, isso aumenta o TTFB .
Como reduzir o tamanho do DOM tecnicamente?
Por exemplo, reduzir tecnicamente o tamanho do DOM é simples como:
usar:
<ul id="navigation-main">
etc..
</ul>ao invés de:
<div id="navigation-main">
<ul>
etc..
</ul>
</div>Basicamente, livre-se de todos os elementos HTML possíveis. Você também pode usar Flexbox ou Grid para reduzir ainda mais o tamanho do DOM.
Mas como você está usando o WordPress, isso não vai te ajudar muito!
Como reduzir o tamanho do DOM no WordPress?
Divida páginas grandes em várias páginas
Você tem uma página com tudo o que você tem no site? Como serviços, formulários de contato, produtos, postagens em blogs, depoimentos, etc?
Tente dividi-los em várias páginas e criar um link para eles no cabeçalho / barra de navegação.
Dobre o tráfego orgânico do seu site com Ninja Rank
Aumente o tráfego orgânico do seu site com o Ninja Rank, melhor software de SEO.
Dobre o tráfego orgânico do seu site com Ninja Rank
Conheça o Ninja Rank, melhor Software de SEO para automação de artigos para Blog. Com o Ninja Rank seu negócio irá dominar a busca orgânica.
Clique e saiba maisSaiba mais aqui
Carregue preguiçosamente e pagine tudo o que for possível
Carregue preguiçosamente todos os elementos possíveis. Alguns exemplos podem ser:
- Vídeos Lazy load do YouTube – use WP YouTube Lyte ou Lazy Load da WP Rocket .
- Limite o número de postagens / produtos de blog por página – geralmente tento manter no máximo 10 postagens de blog por página e paginar o restante.
- Carregamento lento de postagens / produtos de blog – Adicione o botão “carregar mais” ou role infinita para carregar mais postagens de blog ou produtos.
- Comentários de carregamento lento – Eu uso a seção de comentários de carregamento lento usando o Disqus Condicional, já que uso o Disqus . Se você estiver usando comentários nativos, use plug-ins como Lazy Load for Comments .
- Comentários da paginação – se você tiver centenas de comentários, isso também pode afetar o tamanho do DOM. Pagine os comentários acessando Configurações -> Discussão -> Divida os comentários em páginas.
- Limitar a contagem de postagens relacionadas – Tente limitar a contagem de postagens relacionadas a 3 ou 4.
Não esconda elementos indesejados usando CSS
Às vezes, pode ser necessário remover elementos injetados pelo tema / construtor. Por exemplo, adicione ao botão do carrinho nas páginas do produto, botão de classificação, informações do autor, data de publicação etc.
Uma solução rápida é ocultá-los usando CSS:
.cart-button {
display:none;
}Embora essa solução pareça fácil, você está servindo código indesejado aos usuários (o que inclui marcação HTML e estilos CSS).
Verifique as configurações do tema / plugin para ver se há uma opção para removê-lo. Caso contrário, encontre o respectivo código PHP e remova / comente-o.
Use temas e construtores de páginas bem codificados
Um bom tema tem um papel importante no tamanho do DOM. Use temas bem codificados como GeneratePress ou Astra .

como reduzir o tamanho do dom no wordpress
10 Plugins para diminuir o Dom do WordPress
- WP Super Minify: Este plugin combina, compacta e armazena em cache arquivos JavaScript e CSS para reduzir o número de solicitações ao servidor.
- Autoptimize: O Autoptimize otimiza seu site, incluindo a minificação de JavaScript, CSS e HTML, além de oferecer recursos de otimização de imagem.
- W3 Total Cache: Um plugin de cache completo que ajuda a acelerar o carregamento de páginas, reduzindo as solicitações ao servidor.
- WP Fastest Cache: Este plugin cria páginas em cache para reduzir a carga no servidor e melhorar o tempo de carregamento.
- WP Rocket: Um plugin premium de cache que oferece otimização de cache de página, pré-carregamento de cache e outras ferramentas de otimização.
- Asset CleanUp: Page Speed Booster: Permite que você desative scripts e estilos não utilizados em páginas específicas para reduzir o DOM.
- WP-Optimize: Ajuda a otimizar o banco de dados do WordPress, removendo dados desnecessários, o que pode reduzir o tamanho do DOM.
- Lazy Load by WP Rocket: Carrega imagens e vídeos apenas quando eles entram no campo de visão do usuário, reduzindo a carga inicial da página.
- WP Smush: Este plugin comprime automaticamente as imagens que você carrega, reduzindo seu tamanho e, consequentemente, o tamanho do DOM.
- Perfmatters: Oferece uma variedade de otimizações, incluindo a opção de desativar scripts e estilos não utilizados em páginas específicas.
Conclusão
Pode haver mais plug-ins ou configurações de tema que injetam muitos divs. Um exemplo podem ser plug-ins de “mega menu” como o UberMenu .
Às vezes, eles são cruciais para a experiência do usuário do seu site. Mas às vezes eles nunca são usados pelos usuários.
Talvez seus links de rodapé nunca sejam clicados porque a maioria dos visitantes está rolando apenas até 75%.
Use ferramentas como HotJar ou Microsoft Clarity eventos do Google Analytics para ver o que os visitantes estão realmente usando ou não. Analise, meça e repita.
Comente abaixo se você tiver alguma dúvida ou feedback. Eu li e respondo a cada um deles em 8 horas!