Se você trabalha com WordPress e com Elementor já deve ter notado que em certos momentos o Elementor fica lento, essa lentidão deixa muitos usuários muito irritados, mas será que há alguma forma de deixar o elementor rápido?
É isso que vamos descobrir neste artigo.
Bem antes de mais nada vale lembrar se você estiver usando uma hospedagem lenta, talvez o que irei te mostrar neste post pode não ser tão útil, mas também não quero que você saia daqui pensando que é só mudar de hospedagem e pronto, talvez você já esteja em uma boa hospedagem e mesmo assim nota que o Elementor PRO está lento, então vamos aprender como otimizar as configurações do Elemento para ele jogar a nosso favor.
Configurações do Elementor
Você sabia que o elementor já possui algumas opções nativas que nós permitem deixá-lo mais rápido? Sim, obviamente essas opções não deixarão ele um foguete, mas como por padrão eles vem desativadas e se você não as conhecem, vale a pena configurá-las.
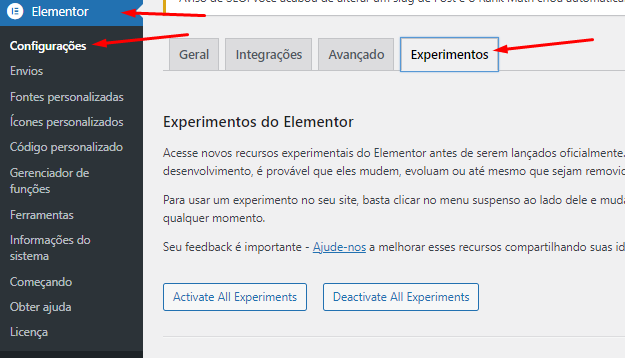
Para chegar até as configurações vá até Elementor > Configurações > Experimentos.


Nesta página de experimentos você irá encontrar diversas opções para customizar o seu elementor, mas para nós neste momento nós interessa apenas algumas.
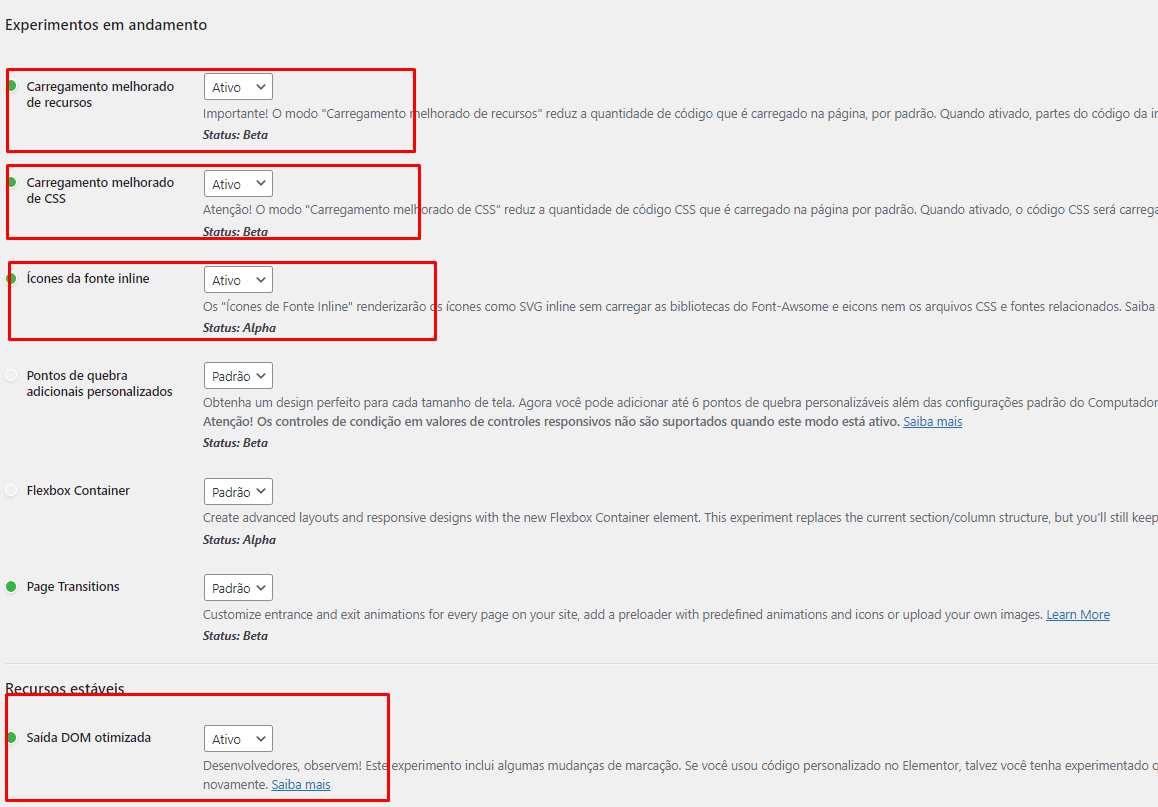
Carregamento melhorado de recursos
Importante! O modo “Carregamento melhorado de recursos” reduz a quantidade de código que é carregado na página, por padrão. Quando ativado, partes do código da infra-estrutura serão carregadas dinamicamente, somente quando necessário. Tenha em mente que a ativação desta experiência pode causar conflitos com plugins incompatíveis. Saiba mais
Carregamento melhorado de CSS
Atenção! O modo “Carregamento melhorado de CSS” reduz a quantidade de código CSS que é carregado na página por padrão. Quando ativado, o código CSS será carregado, em modo inline ou em linhas dedicadas, apenas quando necessário. Ativar este modo experimental pode causar conflitos com plugins Incompatíveis. Saiba mais
Ícones da fonte inline
Os “Ícones de Fonte Inline” renderizarão os ícones como SVG inline sem carregar as bibliotecas do Font-Awsome e eicons nem os arquivos CSS e fontes relacionados. Saiba Mais. Saiba mais
Saída DOM otimizada
Desenvolvedores, observem! Este experimento inclui algumas mudanças de marcação. Se você usou código personalizado no Elementor, talvez você tenha experimentado que um trecho de código não foi executado. A desativação deste experimento permite que você mantenha as configurações de saída da marcação prévia do Elementor, e tenha aquele adorável código rodando novamente. Saiba mais
Para deixar o seu elementor mais rápido, basta ativar esta 4 opções acima e pronto, você provavelmente notará que o seu elementor está carregando bem mais rápido.
E aí gostou dessa dica? Compartilhe
Olá,
o que você achou deste conteúdo? Conte nos comentários.